Table of Contents
WHY ACCESSIBILITY TESTING IS IMPORTANT
The web should not be a barrier to anyone. Your community should not have to change to access the content. The content should be accessible to everyone.
- Legal Requirements: In many regions, digital accessibility is legally required. For instance, businesses may be subject to ADA [Americans with Disabilities Act] regulations in the U.S. or the Equality Act in the UK. The Americans with Disabilities Act (ADA) is a federal law that protects people with disabilities from discrimination in many areas of life.
- Inclusivity: It ensures that all users, regardless of their abilities, can access your website or app, promoting inclusivity.
- Improved User Experience: Accessibility often enhances the overall user experience for everyone, including those without disabilities (e.g., simplifying navigation or improving readability).
- SEO Benefits: Accessible websites can be better indexed by search engines, improving search engine optimization (SEO).
In summary, accessibility testing is crucial to make sure that digital experiences are equitable and usable for everyone, including those with disabilities.
BENEFITS OF ACCESSIBILITY TESTING
- Inclusive user experience
- Improved usability
- Compliance with standards, such as the Web Content Accessibility Guidelines (WCAG), which provide criteria for making web content accessible to individuals with disabilities and the EN 301 549, a European standard for Information and Communication Technology accessibility
- Wider audience reach, improving market reach and boosting SEO through
- Better content indexing: accessible content is easier for search engines to understand
- Increased user engagement: accessible sites are easier to navigate, reducing bounce rates
- Mobile friendliness: it aligns with responsive design, improving usability on various devices and positively impacting search rankings
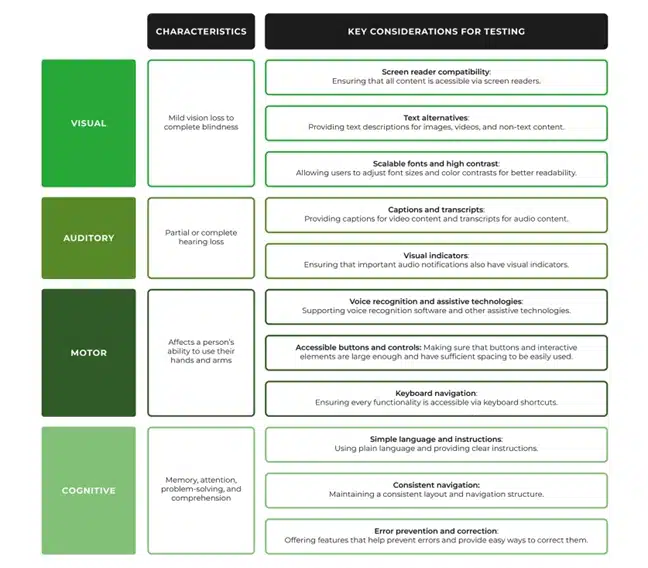
TYPES OF DISABILITIES
Disabilities can affect individuals in various ways, and each type presents unique challenges for interacting with digital content. Here’s a table summarizing disability types and their considerations for testing:

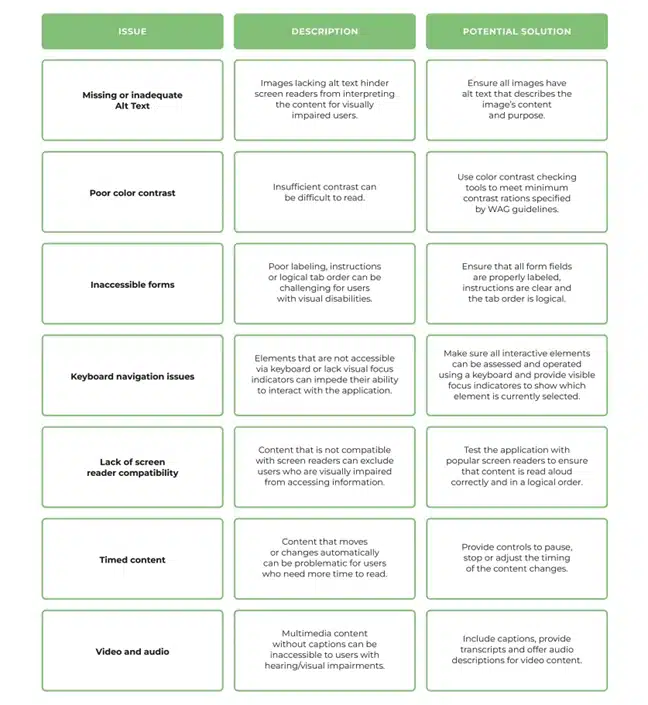
COMMON ACCESSIBILITY ISSUES
Despite ensuring accessibility, certain issues arise and can hinder the applications’ usability. Some of the most common accessibility issues are:

KEY ELEMENTS OF ACCESSIBILITY TESTING:
- Keyboard Navigation: Ensuring that all interactive elements on a website or app can be accessed and controlled using a keyboard alone. This is crucial for users with motor impairments who cannot use a mouse.
- Screen Reader Compatibility: Verifying that content is properly readable by screen readers, which are used by individuals with visual impairments. This involves checking whether text, images, and other elements are appropriately tagged and ordered.
- Color Contrast and Visual Design: Ensuring sufficient contrast between text and background colors so that people with color blindness or low vision can read the content. Also, checking if text sizes and fonts are legible.
- Alternative Text for Images (Alt Text): Ensuring that all images have descriptive alt text, which allows screen readers to communicate the content or purpose of the image to users who can’t see it.
- Error Handling and Guidance: Ensuring that forms and input fields are clearly labeled, that error messages are informative, and that users can easily correct mistakes.
- Testing with Assistive Technologies: This can include testing with screen readers, magnifiers, speech recognition software, and other tools used by people with disabilities to interact with digital content.
- Compliance with Standards: Ensuring that the product complies with recognized accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), the Americans with Disabilities Act (ADA), or Section 508 (in the U.S.).