ABOUT COLOR CONTRAST ANALYSER
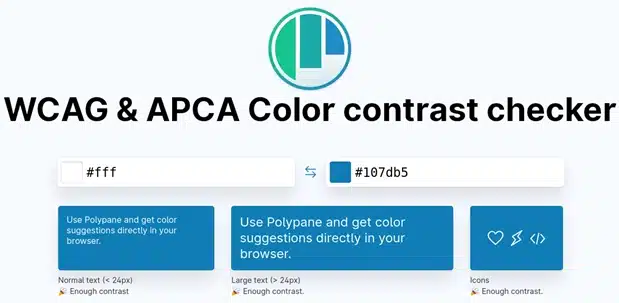
Colour Contrast Analyser is a free software that helps to determine the accuracy or clarity of the text and the contrast of visual elements. The desktop application can be downloaded from https://www.tpgi.com/color-contrast-checker/ . An online test can also be conducted by visiting https://accessibleweb.com/color-contrast-checker/
STEPS TO WORK WITH COLOR CONTRAST ANALYSER:
- Download & Install the tool
- Once installed, launch the Color Contrast Analyzer application
- You will need to test the contrast between the text color and the background color. There are two main ways to do this:
- Color Picker (Eyedropper Tool):
- Use the color picker tool in the app to select the colors directly from your screen or an image. You can click on the color sample boxes and then use the color picker to sample the text color and the background color from the desired part of your webpage.
- Color Picker (Eyedropper Tool):
- Input Hex or RGB Values:
- You can manually enter the hex codes or RGB values for the text and background colors in the input fields provided by the app.
- The Color Contrast Analyzer compares the contrast ratio between the text color and the background color against the WCAG (Web Content Accessibility Guidelines) standards.
- There are two main contrast ratio levels:
- AA (Level 2): This is the basic contrast ratio required for text to be readable by users with moderately low vision or color blindness. The minimum ratio for normal text is 4.5:1.
- AAA (Level 3): This is the highest standard and ensures excellent contrast, which is needed for users with severe visual impairments. The minimum ratio for normal text is 7:1.
- The tool will display:
- The Contrast Ratio: A number (e.g., 4.6:1).
- Accessibility Score: Indicates if the contrast ratio passes the WCAG AA or AAA standards.
- After evaluating, the Color Contrast Analyzer will provide a result like:
- Passes WCAG 2.0 AA: The contrast ratio meets the required minimum for normal text.
- Passes WCAG 2.0 AAA: The contrast ratio is high enough to meet the highest accessibility standard.
- Fails WCAG 2.0 AA: The contrast ratio is insufficient and needs adjustment.
- If the tool shows that the contrast fails to meet the accessibility standards, you will need to adjust either the text color or the background color to improve readability.
- You can tweak the color settings in your design tool and test again until the contrast passes the required levels.
- You can also check the contrast between text and backgrounds in images or other graphical elements. Use the “Image” tab to analyze images for readable text against backgrounds.
- Dynamic content: Make sure that the tool can capture text in dynamic content, such as buttons, dropdowns, and text that may change with hover actions.
- Text Sizes: For larger text (18px and above), the contrast requirements are less stringent. However, it’s still good practice to test for all text sizes.
By regularly testing color contrast using tools like the Color Contrast Analyzer, you can ensure your website or digital content is more accessible to people with visual impairments and comply with WCAG standards for web accessibility.
PROS
- The contrast ratio helps determine whether or not the contrast between two colours can be read by people with colour blindness or other visual impairments.
- Provides multiple ways to set colours such as raw text colours (any valid CSS format), RGB sliders, colour picker (Windows and macOS only).
- Provides support for alpha transparency on foreground colours.
- It has a colour blindness simulator which is very effective to know how the application will be accessible for colour blind users.
- No installation is required, running exe will do the job.
CONS
- Current support is for Desktop only

COMMON ISSUES IN COLOR CONTRAST A11Y TESTING:
IMAGE ALT TEXT ERRORS
Not including alternative text for images can result in a confusing and negative experience for screen reader users. Providing descriptive text via the alt attribute for an image element is an area where we see many issues. For example:
- The text is too limited to accurately provide an equivalent description.
- The text is too verbose and draws attention away from the primary purpose of the image.
- No alt is provided at all, which generally results in the image src being read to the user.
- Text is provided for an image that is purely decorative and should have an empty alt
- Image maps include regions that are not properly labeled with an alt
KEYBOARD ACCESSIBILITY ISSUES
- Does the user have access to the full functionality of the page or app when using only the keyboard?
- Does the tab order match the visual order?
- Is there a clear visual indication of the current focus position? Keyboard users rely on knowing where the current focus position is within the page. Page authors sometimes fail to take this into consideration, and deliberately or inadvertently hide focus indication, typically by suppressing the outline entirely (e.g. outline: none;).
FAILURE TO USE PROPER LABELS
When form controls are not labeled properly, assistive technology will not be able to programmatically link the label with its control. This can make it difficult for assistive technology users to understand the purpose of the control. Some assistive technologies will try to auto-correct for this failure and, while many times successful, there are also many times a form control will be mislabeled with this method, which can lead to additional issues or confusion for your users.
NON-DESCRIPTIVE TEXT FOR HYPERLINKS
Many times, the link text will not provide enough detail to allow for the understanding of the link’s purpose out of context. For example, links may be present on the page that use the text “click me” or “click here”. Since assistive technology can allow users to find, sort, and quickly navigate to the links on a page, the text used for that link is important for assistive technology users to quickly complete their tasks.
LINK AREAS ARE TOO SMALL
A closely related issue is that web pages sometimes include clickable target areas that are too small to allow users with dexterity issues to successfully interact with those types of elements with a mouse.
TABLES MARKUP
Often, tables are used for layout, yet the page author fails to consider the way the content will be linearized, which can lead to confusion for screen reader users. Another situation could be that actual data tables are lacking in the proper markup to allow a screen reader user to obtain the information required to fully understand the data that is contained within a specific data cell. Often a simple data table will be presented in a way that requires a complex data table, yet the required markup is not included, which creates accessibility issues.
IMPROPER USE OF HEADING ELEMENTS
All too often, a page with considerable content will lack heading elements that help screen reader users understand the relationship of the page content, as well as provide a means to easily navigate through the page. When heading elements (H1 – H6) are implemented, they are often incorrectly used for visual formatting purposes only.
COLOR CONTRAST
Using color combinations within the content that fall outside the WCAG 2.1 allowable contrast ratios (4.5:1 for text content, or 3:1 for interface elements) is a major problem for color blind or low-vision individuals. We also see the mistake of using color as the only means of conveying information, for instance, adding emphasis to a word or section of a website.
EMBEDDING NON-ACCESSIBLE DOCUMENTS
Users will often embed PDFs or other types of inaccessible documents. PDFs and other documents that are considered digital products (such as PowerPoints and Word documents) need to be made accessible for users with disabilities. Some of these programs have an accessibility checker built into the programs to help.
SAME DESCRIPTIVE TEXT FOR DIFFERENT RESOURCES
Using the same descriptive text for links that point to different resources. When focused on creating excellent user experiences, it’s best to make your descriptive text relevant and unique.
When you are conducting an accessibility review of your website or digital assets, remember to keep the user experience at the forefront of your focus. As it’s nearly impossible to review your digital assets from every user perspective, it’s wise to make additional efforts and engage in usability testing.